


Ferry booking web application design: All Aboard
Ferry booking web application design: All Aboard
Ferry booking web application design: All Aboard
Responsible
UX Research, UI Design
UX Research, UI Design
UX Research, UI Design
Duration
Duration
Duration
2 Months
2 Months
2 Months
*if image appear small please reload this site, Thank you.*
*if image appear small please reload this site, Thank you.*
Project Overview
I am responsible for designing web applications, and dashboards for All Aboard, The ferry booking web application. Scope of work includes researching, UI design, design systems, and pinching with clients.



Design thinking process
In this project, the double-diamond framework is used to guide the understanding of design problems and define solutions.

Discover phase
In the discovery stage, I conducted secondary research such as social media analysis, competitor analysis, and UI pattern for best practices.
User research
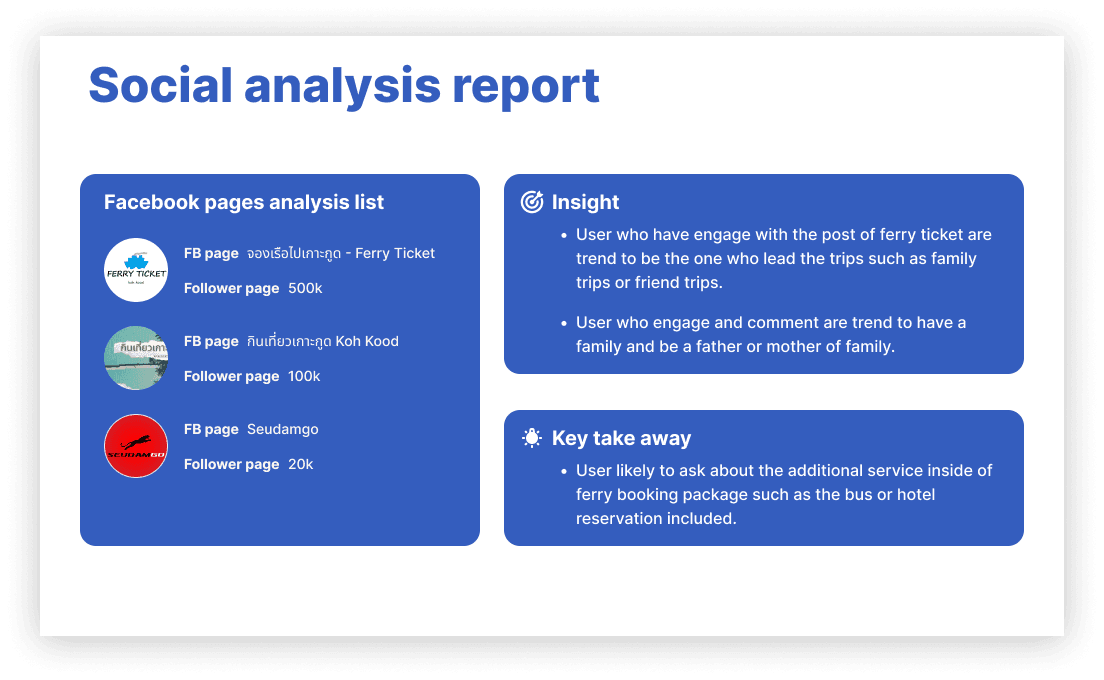
User research is being conducted by analyzing social media interactions related to ferry tickets. We have decided to focus on Facebook pages to gather user behavior and profile information.

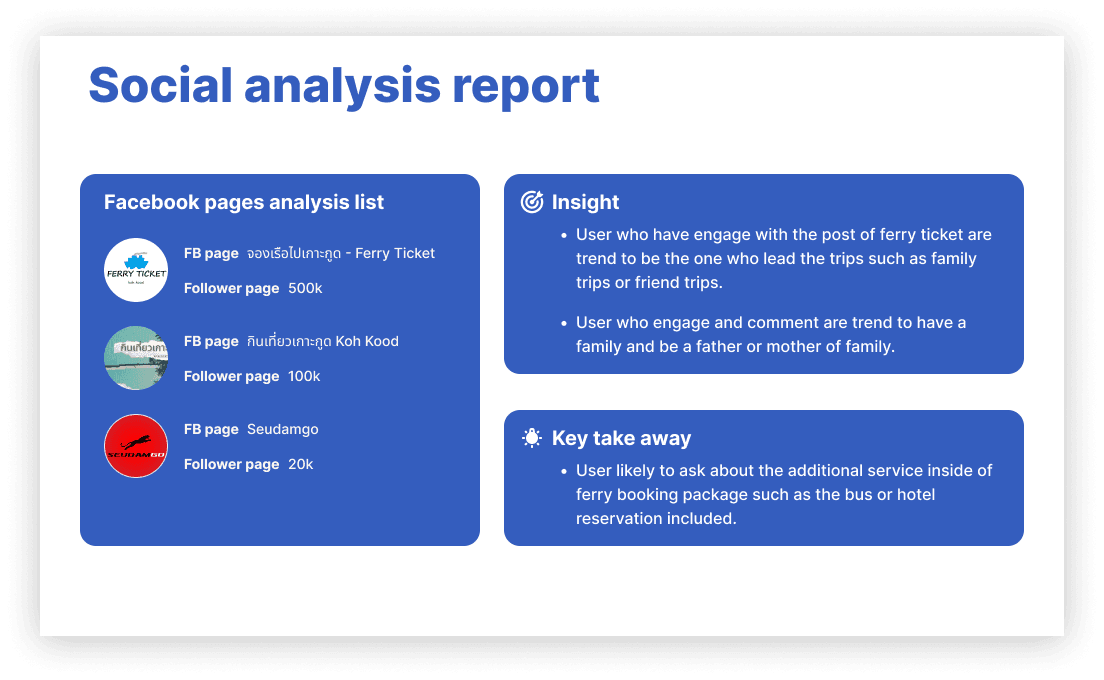
Research report

Competitor analysis
My competitor analysis is to compare features and design patterns in various booking web applications in the market such as Airbnb, Agoda, Booking.com, and Trip.com

Define phase
After research was done. I have to defined lean persona, user journey map, and HWM for the project.
Lean persona
After gathering user behavior and profiles from social media interactions, we can now visualize lean personas based on our analysis and assumptions. These lean personas will help align our product with the direction of user needs.

User journey map
After conducted secondary research. Now we can visualize user behavior when they need to booking their ferry trip by create user journey map base on assumption.

HMW
With limited time and resources. The process has to skip user research and start defining how might we method.
How might we make users book a ticket with a clutter-free experience?
How might we reduce the process when users book a ticket?
Develop phase
The development stage is created from the define phase by aligning features. The development stage has included a site map, web application UI, and dashboard for the client.
Site map

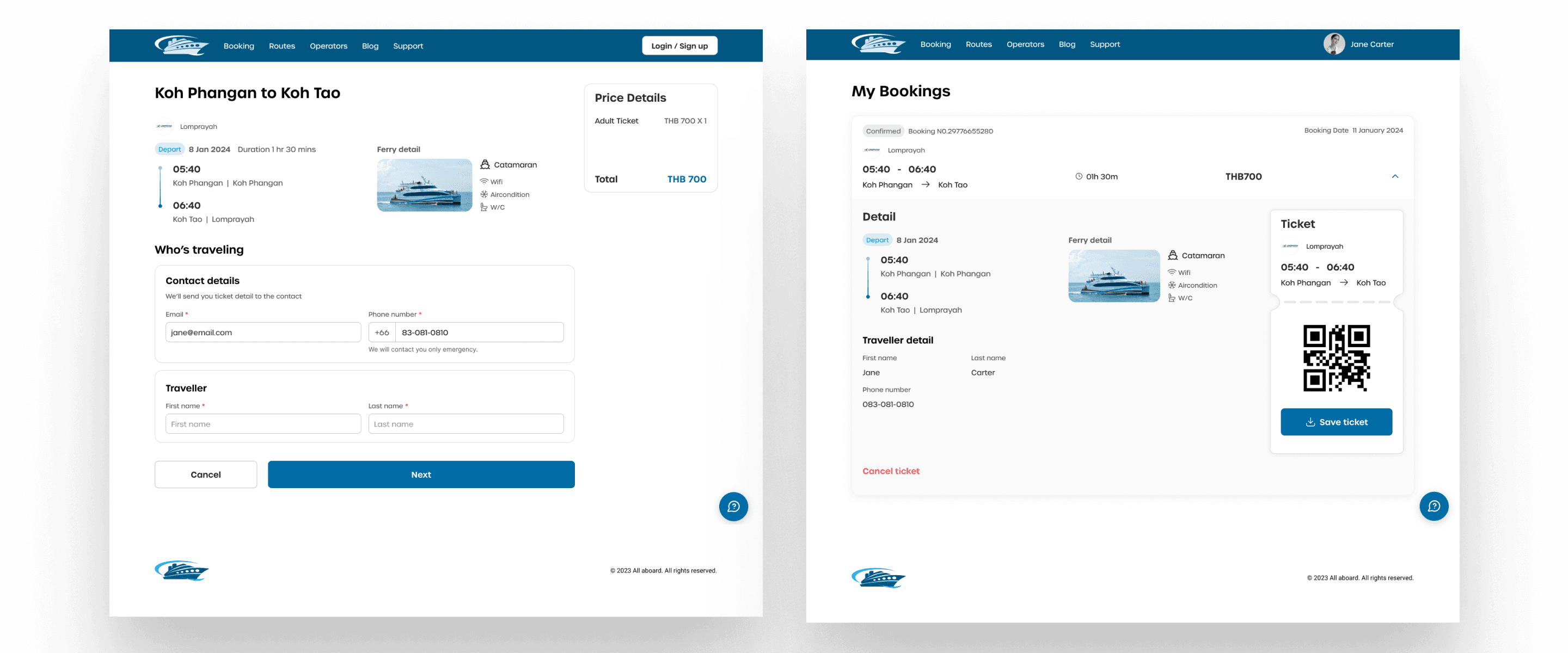
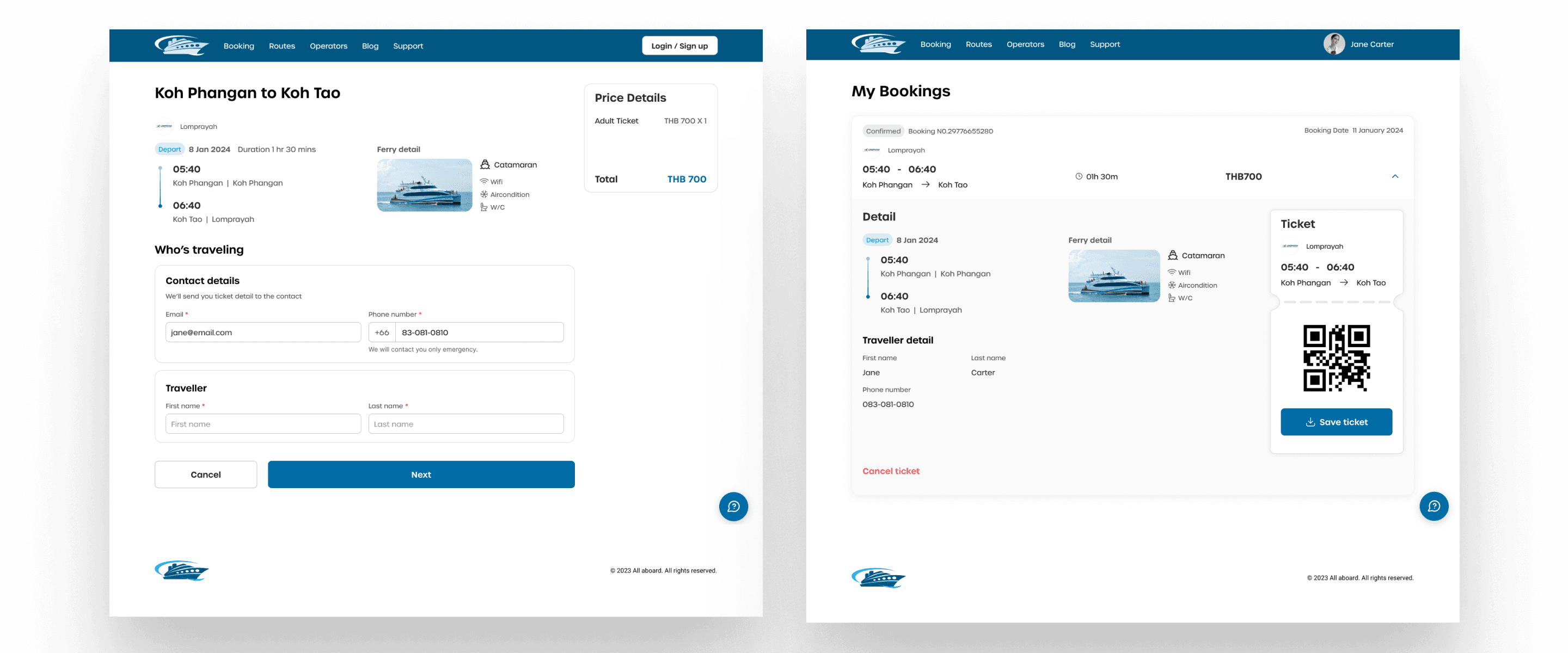
UI Design - Web application in desktop view






UI Design - Web application in mobile view


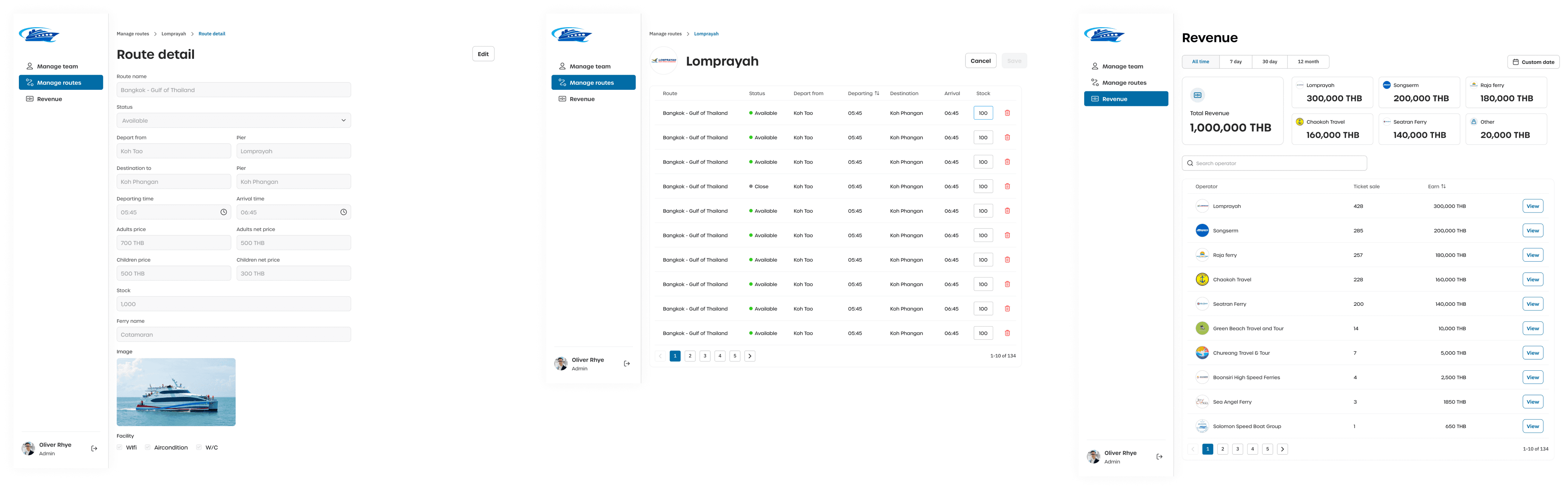
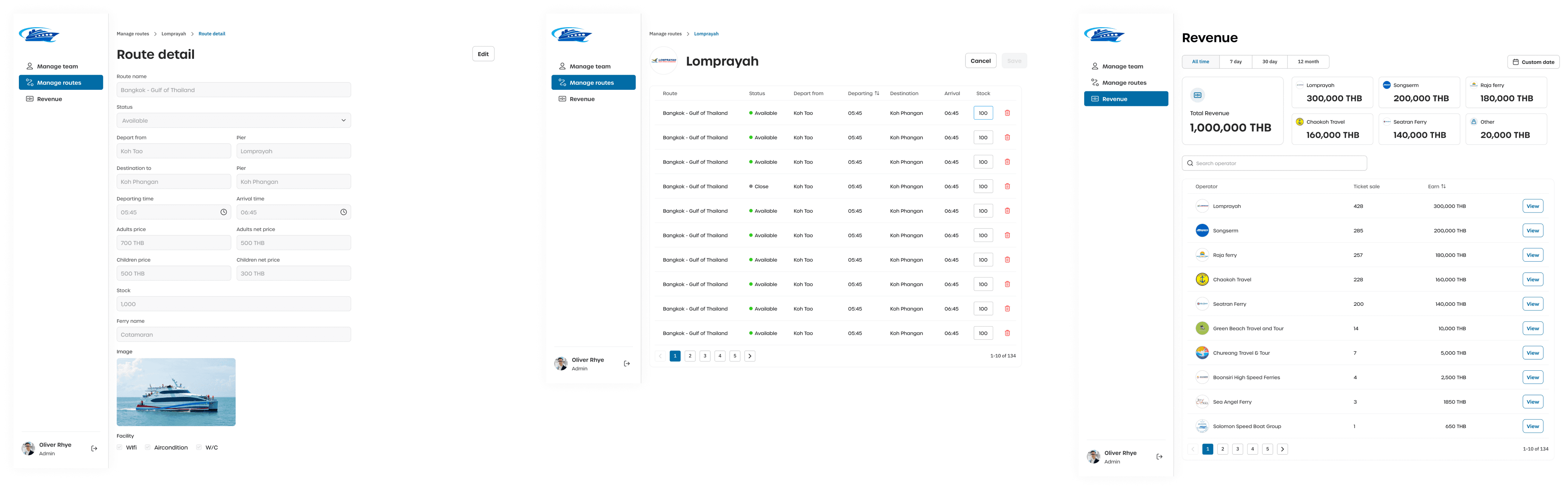
UI Design - Dashboard in desktop view



Deliver stage
After designing all processes delivering the design to the developer and did some guerrilla usability testing with the team and close people. Now All Aboard is currently handed off to the development and prepare to launch a product.
Reflection
I’m proud to work on project to build a MVP. I excited in this project will help local ferry growth with digital solution. Thanks a lot to my team for believing in me and supporting me throughout the process. I learned to collaborate, time management, and hand off final deliverables.
Project Overview
I am responsible for designing web applications, and dashboards for All Aboard, The ferry booking web application. Scope of work includes researching, UI design, design systems, and pinching with clients.



Design thinking process
In this project, the double-diamond framework is used to guide the understanding of design problems and define solutions.

Discover phase
In the discovery stage, I conducted secondary research such as social media analysis, competitor analysis, and UI pattern for best practices.
User research
User research is being conducted by analyzing social media interactions related to ferry tickets. We have decided to focus on Facebook pages to gather user behavior and profile information.

Research report

Competitor analysis
My competitor analysis is to compare features and design patterns in various booking web applications in the market such as Airbnb, Agoda, Booking.com, and Trip.com

Define phase
After research was done. I have to defined lean persona, user journey map, and HWM for the project.
Lean persona
After gathering user behavior and profiles from social media interactions, we can now visualize lean personas based on our analysis and assumptions. These lean personas will help align our product with the direction of user needs.

User journey map
After conducted secondary research. Now we can visualize user behavior when they need to booking their ferry trip by create user journey map base on assumption.

HMW
With limited time and resources. The process has to skip user research and start defining how might we method.
How might we make users book a ticket with a clutter-free experience?
How might we reduce the process when users book a ticket?
Develop phase
The development stage is created from the define phase by aligning features. The development stage has included a site map, web application UI, and dashboard for the client.
Site map

UI Design - Web application in desktop view






UI Design - Web application in mobile view


UI Design - Dashboard in desktop view



Deliver stage
After designing all processes delivering the design to the developer and did some guerrilla usability testing with the team and close people. Now All Aboard is currently handed off to the development and prepare to launch a product.
Reflection
I’m proud to work on project to build a MVP. I excited in this project will help local ferry growth with digital solution. Thanks a lot to my team for believing in me and supporting me throughout the process. I learned to collaborate, time management, and hand off final deliverables.
Table of contents
Visit other Works


Usability Evaluation of a Livestock Veterinarian Service App
UX Research, UI Design


Design system, White label CMS
UI Design


Re-design pet care mobile application
UX Research


Uncovering brushing user behavior to minimize costs for stakeholders
UX Research, UI Design


Redesign of Jub Yam: A Chinese Astrology Web Application
UX Research, UI Design


UX/UI designer Internship @Data Wow
UI Design


E-san expo, UX/UI case study
UX Research, UI Design


Wealthlet, Financial app UX/UI case study
UX Research, UI Design

Look interesting? Let's chat!
peeradonte@gmail.com

Look interesting? Let's chat!
peeradonte@gmail.com

Look interesting? Let's chat!
peeradonte@gmail.com
© 2025 Peeradon Teabrit, All Rights Reserved.
© 2025 Peeradon Teabrit, All Rights Reserved.
© 2025 Peeradon Teabrit, All Rights Reserved.